Overview
Neuromembrane is a visual tool to help students learn neuronscience concepts and provide a better way to teach these concepts for professors.
From Problem to Solution
Researchers at the University of Alberta wanted a simple, modern, and visual way to teach their students. The ideal tool would allow students to input their experiment parameters, run the simulation, and see what would actually be occuring in a real neuron.
By leveraging open source technology such as Python, Django, and the Canvas API, we were able to deliver a tool that solves all of these problems.

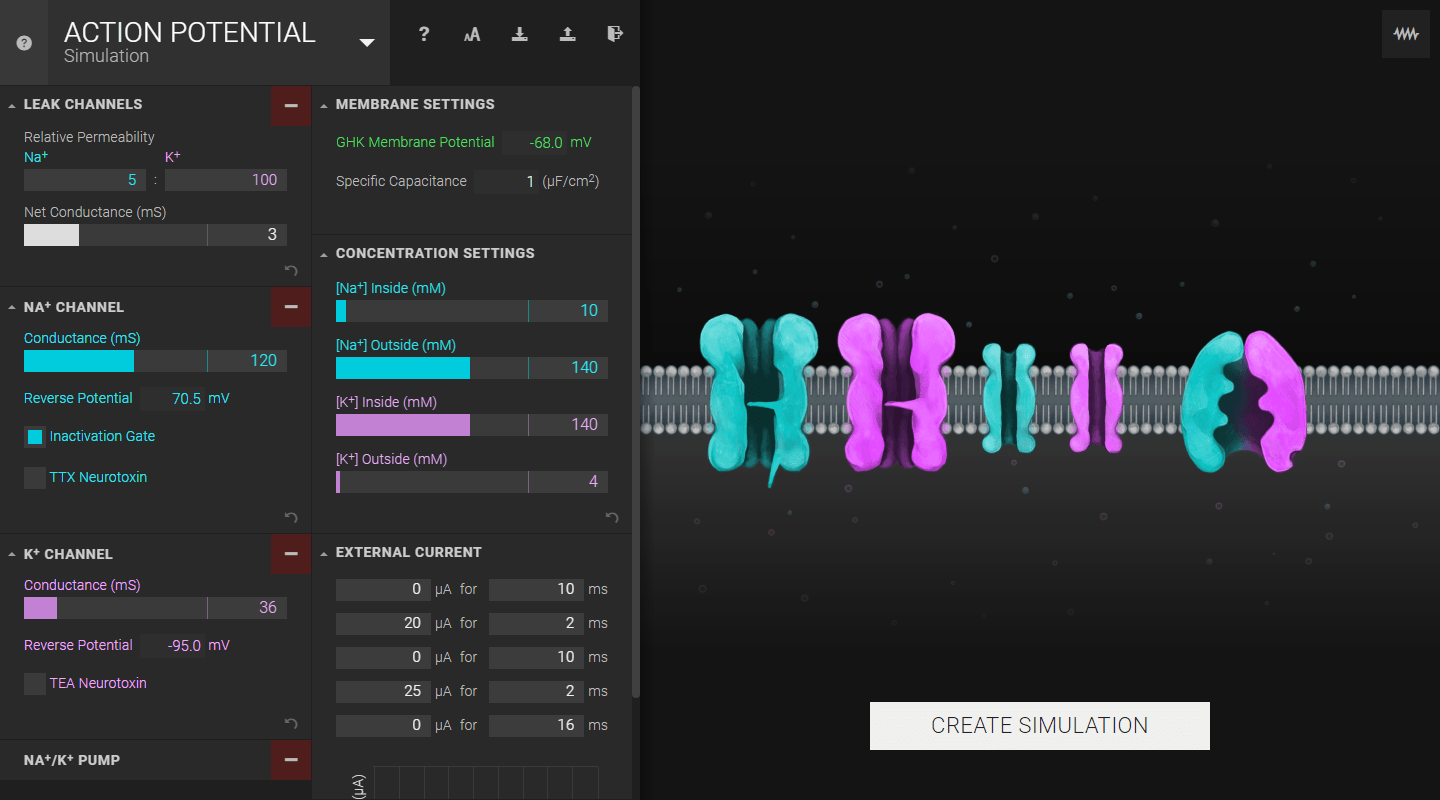
Dynamic Simulation
We support several different simulations, most of which involve server-side calculations outlined in the Hodgkin-Huxley model and solved with a system of ordinary differential equations.
This mathematical model provides data for each simulation and is rendered in real-time graphs as the simulation plays out. Animations are either lined up to occur at certain thresholds or are triggered at certain points.
By having all of the calculations and animations determined up-front, we can play the simulation as a sequence of frames with support for rewind, fast-forward, and pause.
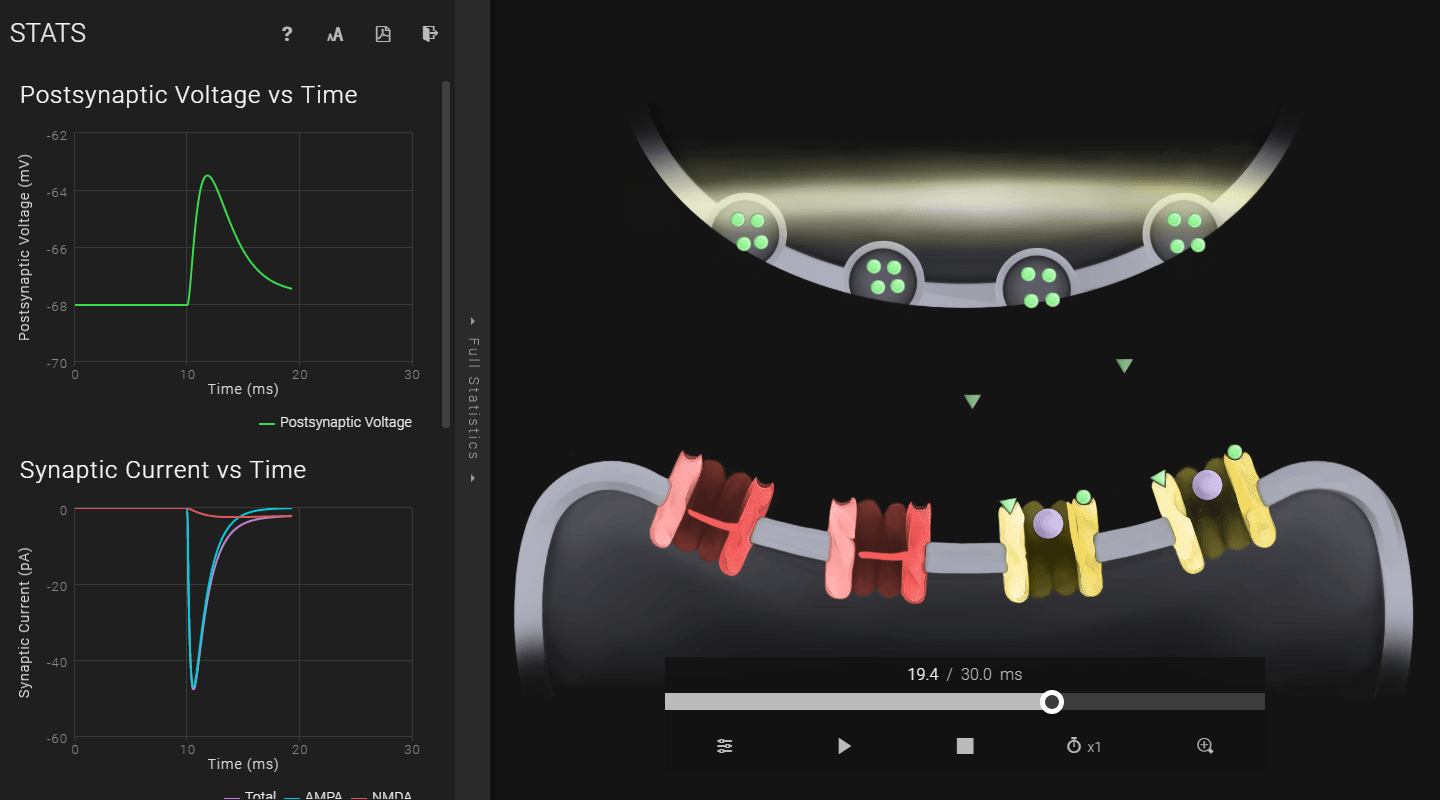
Experimental Output
Students can see a summary of all of their experimental outcomes as a set of styled graphs. They can then export their results to a PDF or text file in order to submit them to the professor.
Likewise, the professor can load up these settings files in order to see if the students were able to set up the simulation correctly to get the desired outcome.

Technology Stack
With Neuromembrane, we were able to deliver the client an easy to use and visually appealing learning tool. Some of the technology that made this possible is:
- Python and Django
- HTML Canvas API
- jQuery
- Highcharts
Lessons Learned
This simulation was first created in 2013 and has been continually enhanced with new simulations every year. Students and professors alike have enjoyed using and learning from it. The codebase has been kept up to date over the years but could benefit from some modern web development frameworks like React and Redux. However, with a finite grant each year and a mandate to provide more features for students, new experiments usually take priority.