Overview
Snazzy Maps is a website built around creating and sharing styles for Google Maps. It has evolved from a simple listing of styles to a full-fledged web application with complex style and map editors, a WordPress plugin, and over 100,000 users.
From Problem to Solution
Google puts a lot of effort into the look and feel of their maps. However, sometimes their default styles can clash with the styles on your website. Google released a relatively unknown feature in version three of their API to solve this: map styles!
The problem was that the styles were difficult to design and there was nowhere to share a style you had created. Taking inspiration from Subtle Patterns, I created the first version of Snazzy Maps that was simply a directory of map styles that designers and developers could quickly use in their projects.
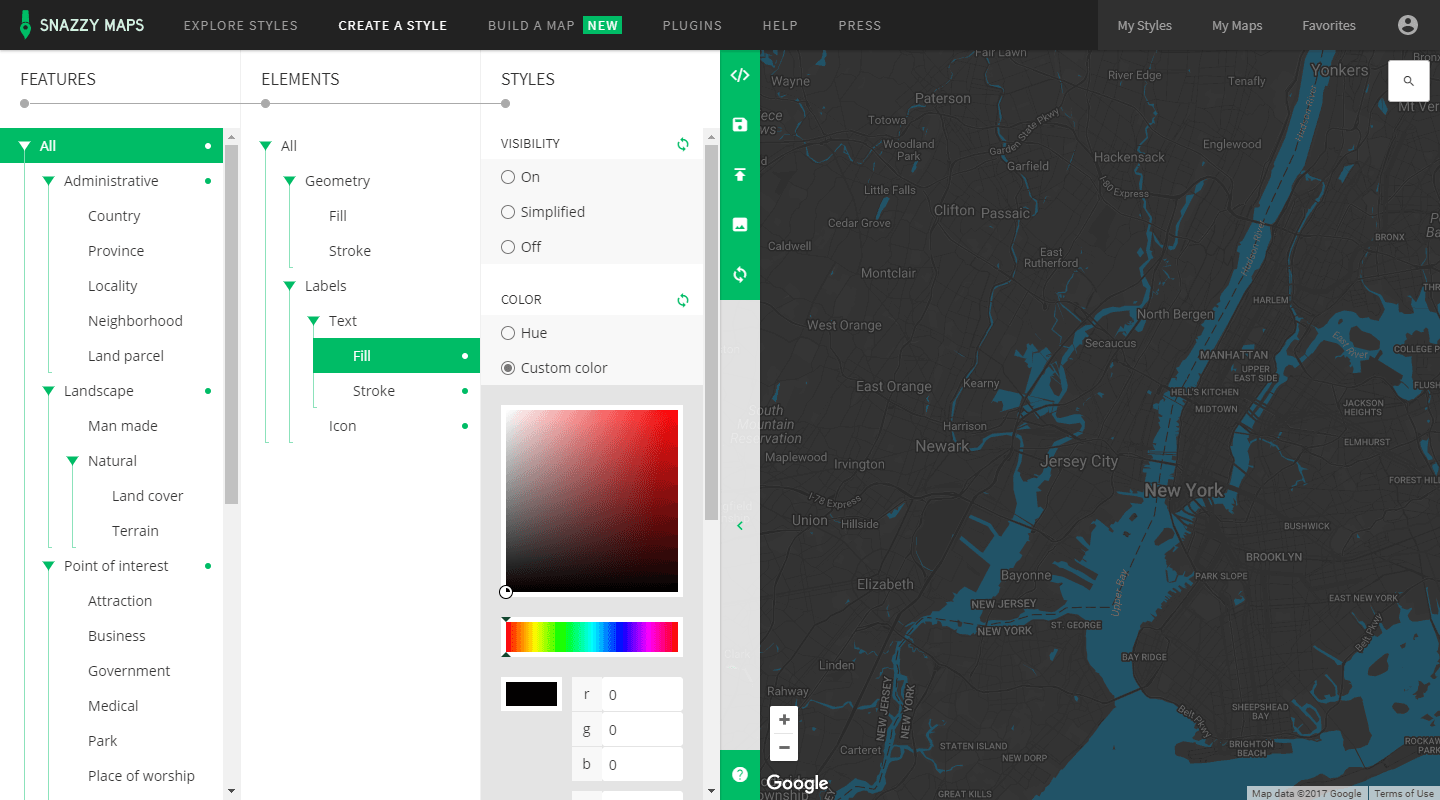
The site took off and quickly gained a large audience. However, creating styles was still very difficult and error prone. We set out to make creating map styles simple, fun, and easy. After several iterations and a total redesign of the site we released our style editor.

Community Response
After releasing our style editor, designers and developers finally had an easy way to create, edit, and use map styles for Google Maps. The response from the web development community was amazing. Countless blog posts, tweets, and videos were made showing how easy it is to style Google Maps. With our REST API, other sites and plugins were now able to fetch a list of beautiful map styles for users instantly. We also created a WordPress plugin using this API that integrates with existing maps and enhances them with the user's chosen style.
Moving Beyond Just Map Styles
Map styles is only one component of a well designed map. We wanted to help designers and developers with all aspects of Google Maps. Next, we created a customizable popup window for use in Google Maps and open sourced it under the name Snazzy Info Window which now has over 200 stars on GitHub.
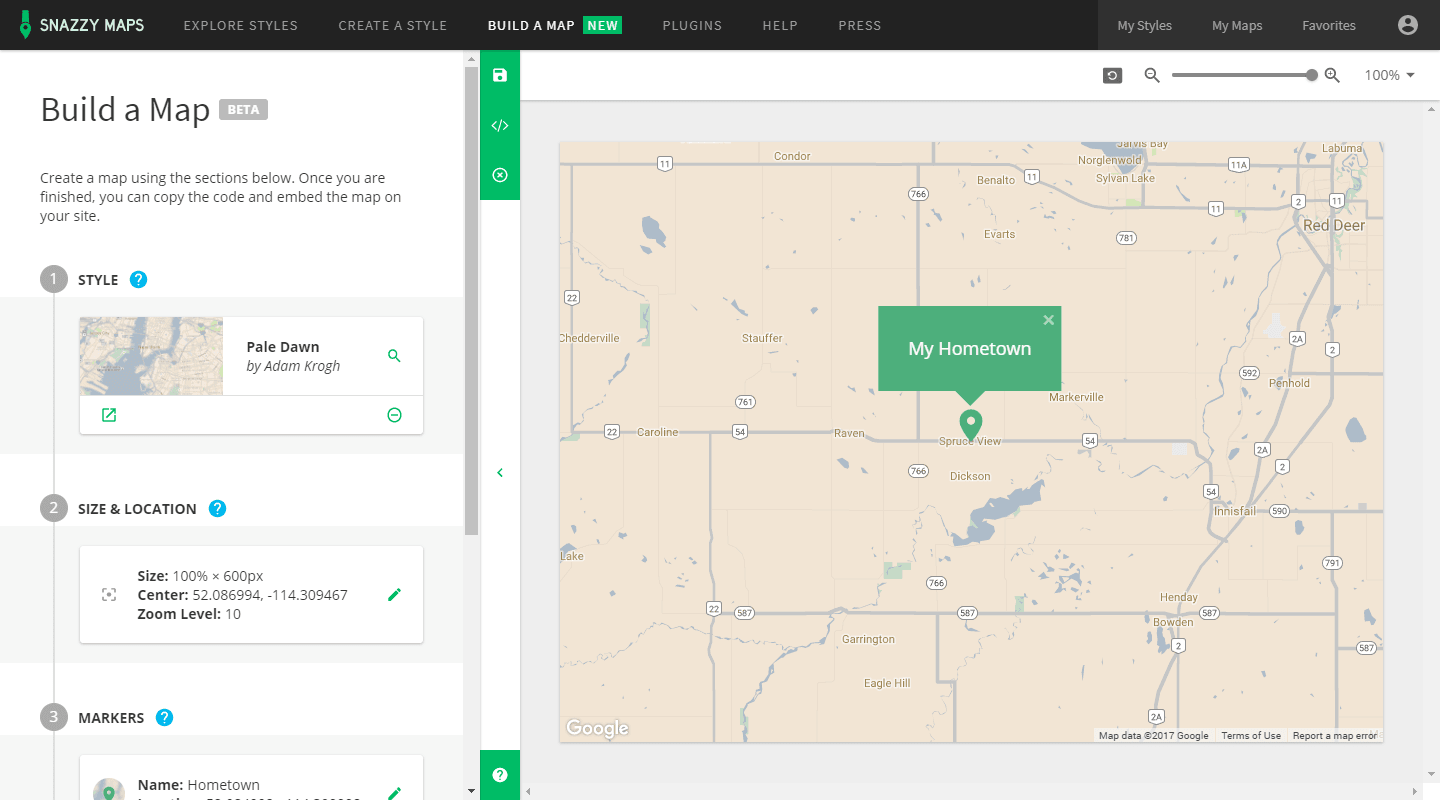
The next step was to help users with creating a Google Map for their website. We set out to create a fully featured map builder. This was our most ambitious feature yet and we utilized React and Redux to create a fast, maintainable solution with a component-based architecture.

Technology Stack
Over the development of Snazzy Maps, we have consistently delivered well-designed, usable features. Some of the technology that has made this possible is:
- ASP.NET MVC
- jQuery, Bootstrap, and SCSS
- Hangfire - Background job processing.
- PhantomJS - Used to generate screenshots of maps and styles.
- Intercom - Track user engagement and marketing.
- Google AdSense - Advertising to help pay the bills.
- Microsoft Azure - Cloud hosting, scalable database, full-text searching, blob storage, and CDN.
With our latest map builder feature we embraced the latest client side frameworks and libraries such as:
- webpack
- Babel
- ESLint
- React
- Redux
- Prettier
- styled-components
Lessons Learned
From what started as a weekend project, Snazzy Maps has grown to a web application used by millions of people. This is a testament to what a well-designed application can do that solves a common problem. No matter how small or niche a problem might seem, if you're able to make people's lives easier, they will help you grow and exceed all expectations.